
One day Mickey was at his farm when he saw Minnie
Mickey – Hi Minnie
Minnie – Oh, Hi Mickey
Mickey – How are you
Minnie – I am good
Mickey – What are you thinking
Minnie – I need to learn what is HTTP, Have been checking online but it’s not working
Mickey – It’s easy, let me tell you
Minnie – Great, let’s go to the coffee shop

Mickey & Minnie went to the coffee shop
Mickey – Okay Minnie, now tell me how do you order a coffee
Minnie – Mickey, it’s not time for all this. Just tell me about HTTP
Mickey – I am coming to that, just tell me
Minnie – Just goto the counter, Tell what coffee, size, the flavor you want, and get your coffee
Mickey – Right, now tell me how you and the person at the coffee shop are able to communicate with each other

Minnie – Well, we speak the same language, we understand each other
Mickey – Exactly, Now in the same way on the web applications need to talk to each other and need some common language (protocol) and this protocol is HTTP
HTTP – HyperText Transfer Protocol
Minnie – So it’s like the language of the internet
Mickey – You Got it
Minnie – Tell me more
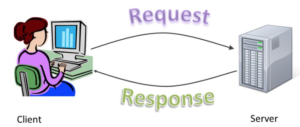
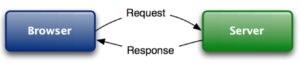
Mickey – Well, on the internet there is a client and the server. The client sends a message or request and the server responds with a response

Minnie – So when I visit any webpage from my browser, it talks to the server using HTTP
Mickey – Exactly, your browser is the client and the computer or server from where the request is processed is the server

Clients are often browsers (Chrome, Edge, Safari), but they can be any type of program or device
Servers are most often computers in the cloud
Communication between clients and servers is done by requests and responses:
- A client (a browser) sends an HTTP request to the web
- A web server receives the request
- The server runs an application to process the request
- The server returns an HTTP response (output) to the browser
- The client (the browser) receives the response
Minnie – So the client is always a browser
Mickey – No, most often we do this via browser, but it can be any application or program
Minnie – Great, tell me more
Mickey – Now this response also contains a number called HTTP Status Code
Minnie – I have heard about this
Mickey – Yes, the status codes tells a lot about the request, response, and the content
For e.g. the 2xx codes are all for success and confirms everything is alright with the request and based on the resource you are enquiring about you can get the following
200 – OK
201 – Created
202 – Accepted
204 – No Content
All 3xx are redirection codes
301 – Moved Permanently
302 – Found
4xx are client errors when you have something wrong with your request
400 – Bad Request
401 – Unauthorised
403 – Forbidden
404 – Not Found
5xx are server errors
500 – Internal Server Error
503 – Service Unavailable
Can see all here – https://en.wikipedia.org/wiki/List_of_HTTP_status_codes
Minnie – Okay now I got this, This is why sometimes I see these status codes on my browser
Mickey – Yes, Now another important thing in this communication is the method
We can have several methods in HTTP
GET
POST
PUT
DELETE
….
Minnie – What are they
Mickey – Let’s go back to the coffee shop example.

Here you communicate in English and you can say complete sentences when you order your coffee. Now in HTTP communication, we need specific format and verbs to tell the server what exactly you need
for example
Just to get information or read a resource we use GET along with the URL of the application or resource
GET /index.html
POST – to create a new resource or send data to the server
PUT – to update the information
DELETE – to delete information or resource
And there are several other methods. Can see here – https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
Minnie – So, this is what I get:
- HTTP is the protocol or language of the internet
- This helps communication between applications on the world wide web
- It follows client-server architecture, where the client sends a request and the server sends a response
- The communication happens using HTTP methods (GET, POST, PUT, DELETE, etc)
- The response contains status codes to give information about the request, response, and content
Mickey – Wow, you got it Minnie, better than I thought
Minnie – All thanks to you
Mickey – So do you want to order more coffee
Minnie – Not let’s go back to your farm and watch the sunset
Mickey – Okay, let’s go
Mickey and Minnie reached the farm
Minnie – You are my best friend
Mickey – I am always here for you 🙂

about the author | more stories
References
https://learn.onemonth.com/understanding-http-basics/
https://www.w3schools.com/whatis/whatis_http.asp